WordPress边栏添加友情链接并只在首页双列显示
很多wordpress主题都会调用wordpress自带的友链链接功能,然后就可以在侧边栏小工具增加友情链接的模块;但是有些主题就没有带,比如我自己用的这款主题就没有,需要自行调用函数。
1、调用友情链接管理功能:
登陆wordpress后台,点击“外观”--“编辑”,编辑functions.php函数文件,在文件最底部添加下面一行代码(如果底部有?>,那就添加到?>之前):
如果上面这个加了不生效,请加下面这个:
保存文件后,刷新后台页面,看看左侧已经有链接功能了:

然后再点“链接”--“链接分类目录”,创建一个名为“友情链接”的链接分类目录。
再点击“链接”--“添加”根据提示添加自己小伙伴的友情链接即可,记得选中刚创建的分类哦~
2、侧边栏显示友链链接小工具:
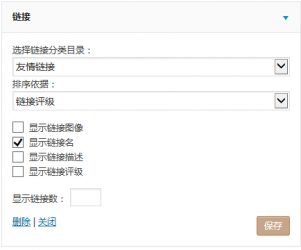
首先,完成第一步后,在“外观”--“小工具”中就能看到有一个名称为“链接”的小工具,拖到右侧部件区域,就算添加成功了。

注意:这里的链接分类目录选择刚才创建的“友情链接”分类,排序依据可以保持默认。
3、让侧边栏友情链接分两列显示:
默认显示一列,如果友情链接太多,页面则会被拉伸的很长,影响用户体验;
在wordpress后台,编辑style.css样式文件,在最底部加上下面代码保存即可。
.blogroll{ display:block; overflow:auto; zoom:1; } .blogroll li{ float:left; width:42%; display:block; }
注:上面代码中的width:42%;可以根据自己的侧边栏宽度自行调节。
4、让侧边栏友情链接小工具只在首页显示:
再次编辑functions.php函数文件,在文件最底部添加下面一行代码(如果底部有?>,那就添加到?>之前):
function rbt_friend_links($output){ if (!is_home()|| is_paged()){ $output = ""; } return $output; } add_filter('wp_list_bookmarks','rbt_friend_links');
好了,做好之后,刷新首页看看效果吧~