WordPress侧边栏固定浮动代码和插件Q2W3 Fixed Widge
代码添加修改比较麻烦,建议使用这个小工具插件,可以给你现在边栏任意一个小工具设置固顶浮动。
实在想用代码的可以看插件后边的教程设置
“Q2W3 Fixed Widget”插件
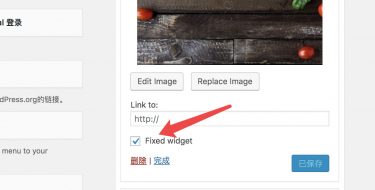
Q2W3 Fixed Widget 顾名思义就是用来设定边栏悬浮固定小工具的WordPress插件。该插件比较值得称赞的一点是,启用后,就会给每一个小工具添加一个“Fixed widget”的选项,勾选后,该小工具就可以悬浮固定。
- 搜索并安装插件。在后台插件搜索“Q2W3 Fixed Widget”,并且安装启用。
- 后台外观小工具选择需要悬浮固定的边栏小工具即可(每个小工具下面都会有个选项,勾选即可)。

如果你实在想用代码可以参考:
1.CSS部分:
/*侧栏跟随*/
#box{float:left; position:relative;width:250px;}.div1{width:250px;}.div2{position:fixed;_position:absolute;top:0;z-index:250;}
注:每个网站的侧栏宽度不同,可根据你网页的宽度调整div1的宽度,我的是width:250px;,把这段代码添加到你的CSS文件中即可。
2.JS部分:
//侧栏跟随
(function(){
var oDiv=document.getElementById("float");
var H=0,iE6;
var Y=oDiv;
while(Y){H+=Y.offsetTop;Y=Y.offsetParent};
iE6=window.ActiveXObject&&!window.XMLHttpRequest;
if(!iE6){
window.onscroll=function()
{
var s=document.body.scrollTop||document.documentElement.scrollTop;
if(s>H){oDiv.className="div1 div2";if(iE6){oDiv.style.top=(s-H)+"px";}}
else{oDiv.className="div1";}
};
}
})();
注:这段代码可放入任意JS文件中。但是请注意,这个JS加载一定要在你的HTML代码部分的后面出现(放在</body>前边就行),否则不生效。”
下载地址:http://www.360baidu.cn/wp-content/themes/Hcms/js/util.js
3.网页代码部分:
<div id="box">
<div id="float" class="div1">
这里写你网站的代码与标签。
</div>
</div>
注:这里可以放文章列表、联盟广告,总之是个提高点击率的好方法。wordpress用户把此段代码添加到single.html的侧栏位置即可。
特别提示:此代码试用与任何CMS系统,但该特效在IE6下无法实现,其余浏览器均没问题,同时侧栏其余部分应使用静态文件调用,使用JS调用栏目会出现代码重叠现象,调用联盟广告没问题。