begin主题修改:新增留言版页面模板
分类:WordPress教程 | 作者:XiaoBai 发表于 2021年1月23日 阅读 930 次
首先,页面模板的文件路径在:/wp-content/themes/begin/pages/
代码我写好了,你们复制,新建一个php文件即可。如:template-leaveword.php
然后把下面代码放进去:
<?php
/*
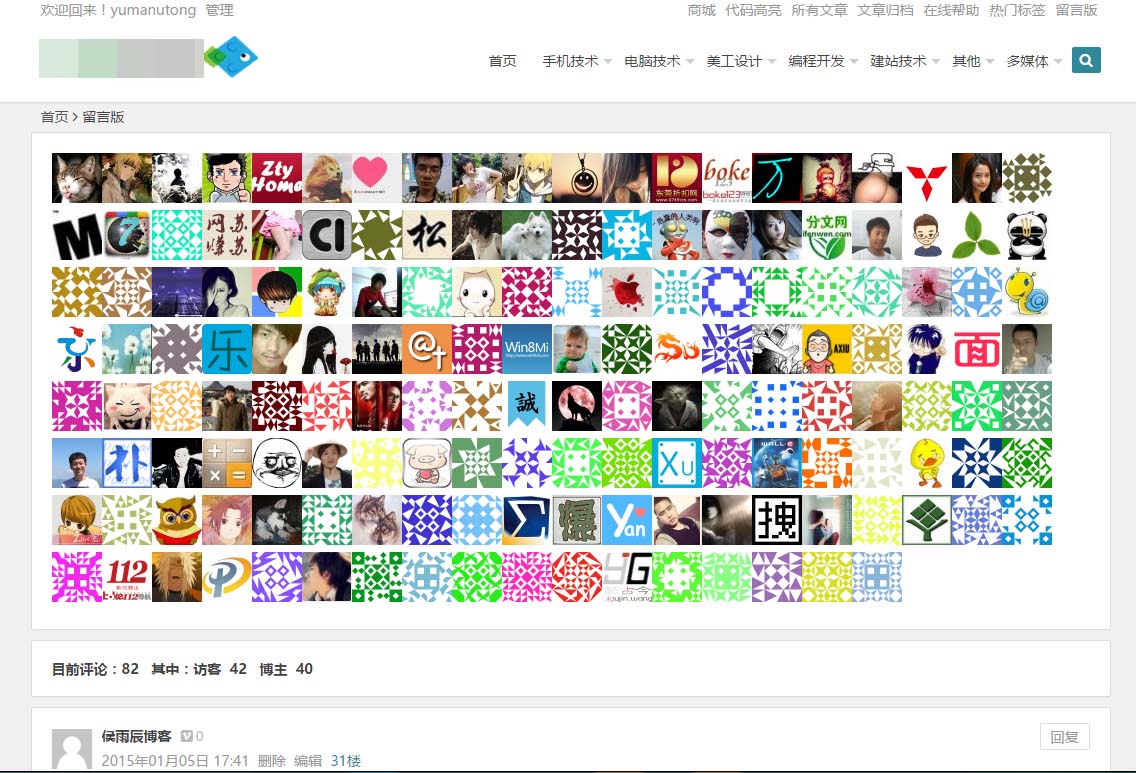
Template Name: 留言板
*/
?>
<?php get_header(); ?>
<div id="primary" class="content-area">
<main id="main" class="site-main" role="main">
<?php while ( have_posts() ) : the_post(); ?>
<?php// get_template_part( 'content', 'page' ); ?>
<article id="post-<?php the_ID(); ?>" <?php post_class(); ?>>
<div id="message" class="message-page">
<ul>
<?php
$query="SELECT COUNT(comment_ID) AS cnt, comment_author, comment_author_url, comment_author_email FROM (SELECT * FROM $wpdb->comments LEFT OUTER JOIN $wpdb->posts ON ($wpdb->posts.ID=$wpdb->comments.comment_post_ID) WHERE comment_date > date_sub( NOW(), INTERVAL 100 MONTH ) AND user_id='0' AND comment_author_email != '' AND post_password='' AND comment_approved='1' AND comment_type='') AS tempcmt GROUP BY comment_author_email ORDER BY cnt DESC LIMIT 300";
$wall = $wpdb->get_results($query);
foreach ($wall as $comment)
{
if( $comment->comment_author_url )
$url = $comment->comment_author_url;
else $url="#";
$r="rel='external nofollow'";
$imgsize="50";
$tmp = "<a target='_blank' href='".$url."' title='".$comment->comment_author." (留下".$comment->cnt."个脚印)'><img width='".$imgsize ."' height='".$imgsize ."' src='http://cn.gravatar.com/avatar.php?gravatar_id=".md5( strtolower($comment->comment_author_email) )."&size=".$imgsize ."&d=identicon&r=G' alt='".$comment->comment_author."(留下".$comment->cnt."个脚印)' /></a>";
$output .= $tmp;
}
echo $output ;
?>
</ul>
</div><!-- #message -->
</article><!-- #page -->
<?php if ( comments_open() || get_comments_number() ) : ?>
<?php comments_template( '', true ); ?>
<?php endif; ?>
<?php endwhile; ?>
</main><!-- .site-main -->
</div><!-- .content-area -->
<?php get_sidebar(); ?>
<?php get_footer(); ?>然后,在:页面-新建页面-页面模板-选择留言板-发布。
这样就完工了。
如果不需要侧栏,想要宽屏,就去掉第8、45、47行即可。